
Divers >
Style d'affichage des pages du site
Dernière mise à jour : 12/03/2017Présentation
Nous n'avons pas tous les mêmes goûts, c'est un fait. Parmi les visiteurs, certains préfèrent un texte sombre sur fond clair (globalement plus lisible) et d'autres bien sûr préfèrent un texte clair sur fond sombre (plus reposant pour les yeux). Il est difficile de trouver un compromis qui satisfasse tout le monde. J'ai donc essayé de trouver un entre-deux qui présente un bon contraste et qui soit le moins fatiguant possible. Mais je sais bien que cela ne conviendra pas à tout le monde ! Je propose pour cette raison, une sélection "fond clair" ou "fond sombre". Par défaut, et sans intervention de la part du visiteur, le site apparaît avec un fond clair. Celui qui désire un fond sombre doit le spécifier dans son navigateur, selon la procédure décrite ci-après. Quelque soit le style choisi pour l'affichage, le rendu lors d'une impression papier sera le même.Avertissements
- A priori vous ne devriez pas rencontrer de problème d'affichage avec les nouvelles données de style que j'ai ajoutées au site. Si vous en rencontrez un, merci de m'en informer.
- Dans le cas où vous choisissez un style "alternatif" à celui "de base", il faut savoir que le fonctionnement standard de Firefox impose de (re)spécifier le style de page alternatif désiré pour chaque page visitée. Ce qui est plutôt lourd, j'en conviens (Internet Explorer se comporte de la même façon). Pour assurer un raffraichissement automatique de chaque nouvelle page affichée (persistance du choix lors de la navigation sur le même site), je n'ai rien trouvé de mieux que Style-Sheet-Chooser-Plus (addon Firefox) qui malheureusement n'est pas compatible avec toutes les versions de Firefox. Voir aussi User Style Manager (addon Firefox).
Comment on fait ?
Le choix du style d'affichage repose sur l'emploi de deux feuilles de styles CSS différentes :- style-screen-001.css -> titre = "Sonelec-musique - Fond clair" (style de base, utilisé par défaut par les navigateurs)
- style-screen-002.css -> titre = "Sonelec-musique - Fond sombre" (style alternatif, utilisable sur choix de l'utilisateur)
Sous Firefox
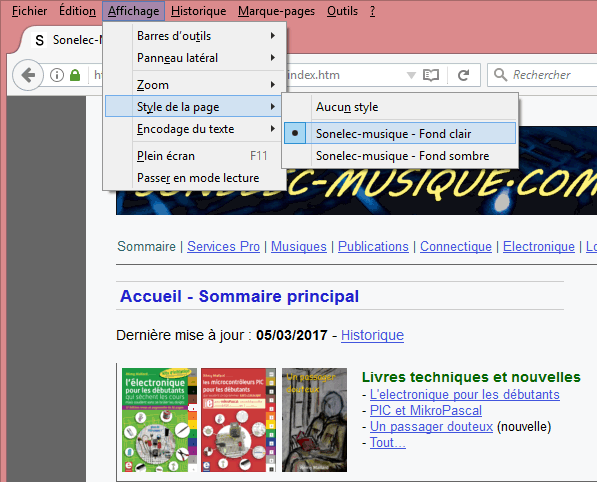
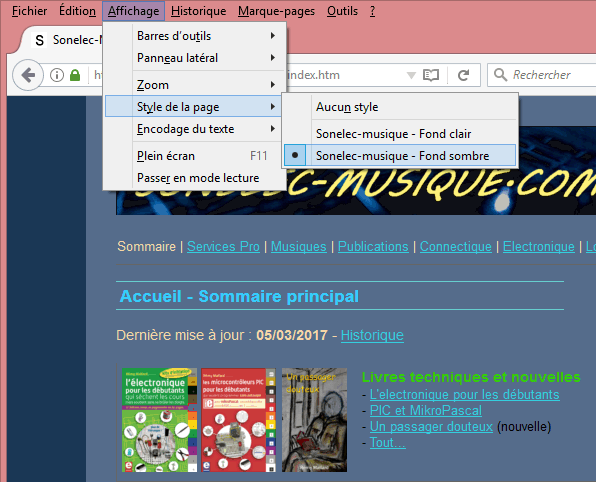
Pour un affichage avec fond clair : menu Affichage > Style de la page > Sonelec-musique - Fond clair
Pour un affichage avec fond sombre : menu Affichage > Style de la page > Sonelec-musique - Fond sombre

Sous Internet Explorer
Pour un affichage avec fond sombre : menu Page > Style de la page > Sonelec-musique - Fond sombre (par défaut)Pour un affichage avec fond clair : menu Page > Style de la page > Sonelec-musique - Fond clair
Pour les autres navigateurs
Je vous laisse chercher un peu ;-)Style d'impression
Le rendu des pages de mon site lors d'une impression papier, a été amélioré. Caractères plus gros, et couleur du texte toujours sombre sur fond blanc. J'ai pour cela ajouté (09/03/2017) une feuille de style CSS dédiée à l'impression papier (ou PDF) dans lequel l'ordre est donné de ne pas inclure le logo principal du site ni les menus d'accès principaux situés en haut de page. Vous n'avez rien à faire pour bénéficier de ce nouveau profil, votre navigateur Internet sait normalement reconnaître tout seul la feuille de style "impression" qu'il doit utiliser.Historique
12/03/2017- Ajout d'une feuille de style CSS (style-print-001.css) pour une impression papier de meilleure qualité.
- Retour à un fond semi-clair, suite à une demande générale.
19/08/2012
- Première mise à disposition.